2.react组件.md 2.3 KB
核心概念
1.state
1.定义
- state是组件对象最重要的属性, 值是对象(可以包含多个key-value的组合)
- 组件被称为"状态机", 通过更新组件的state来更新对应的页面显示(重新渲染组件)
- 与用户交互的桥梁
2.注意事项
- 组件中render方法中的this为组件实例对象
- 组件自定义的方法中this为undefined,如何解决? a) 强制绑定this: 通过函数对象的bind() b) 箭头函数
- 状态数据,不能直接修改或更新
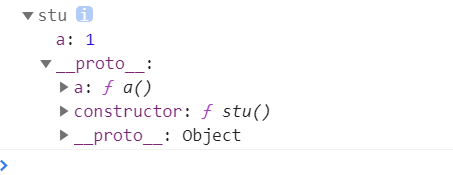
3.关于proto
- 类中的this定义会挂载到类中
- 类中定于的函数会挂载到protot中
- 如果直接访问类中的函数,this会指向undefined
2.props
1.定义
- 组件之间进行传值。
- state 和 props 主要的区别在于 props 是只读的,而 state 可以根据与用户交互来改变。
- 子组件只能通过 props 来传递数据。
2.理解
- 每个组件对象都会有props(properties的简写)属性
- 组件标签的所有属性都保存在props中
3.作用
- 通过标签属性从组件外向组件内传递变化的数据
- 注意: 组件内部不要修改props数据
3.refs
1.定义
组件内的标签可以定义ref属性来标识自己,代替ID的存在 收集到的是真实DOM
2.种类
- 字符串形式的ref
- 回调形式的ref
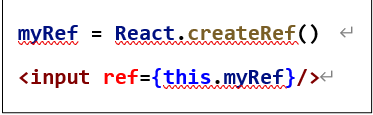
- createRef创建ref容器·
4.事件处理
- 通过onXxx属性指定事件处理函数(注意大小写) 1) React使用的是自定义(合成)事件, 而不是使用的原生DOM事件 --- 兼容性 2) React中的事件是通过事件委托方式处理的(委托给组件最外层的元素) --- 高效
- 通过event.target得到发生事件的DOM元素对象 --- 不要过度使用ref
5.受控组件和非受控组件
受控组件:输入类的DOM维护到state里面 --- 尽量采取这种形式,不要过度使用ref 非受控组件:输入类的DOM采取现用现取形式