3.生命周期.md 1.4 KB
1.定义
- 组件从创建到死亡它会经历一些特定的阶段。
- React组件中包含一系列勾子函数(生命周期回调函数), 会在特定的时刻调用。
- 我们在定义组件时,会在特定的生命周期回调函数中,做特定的工作。
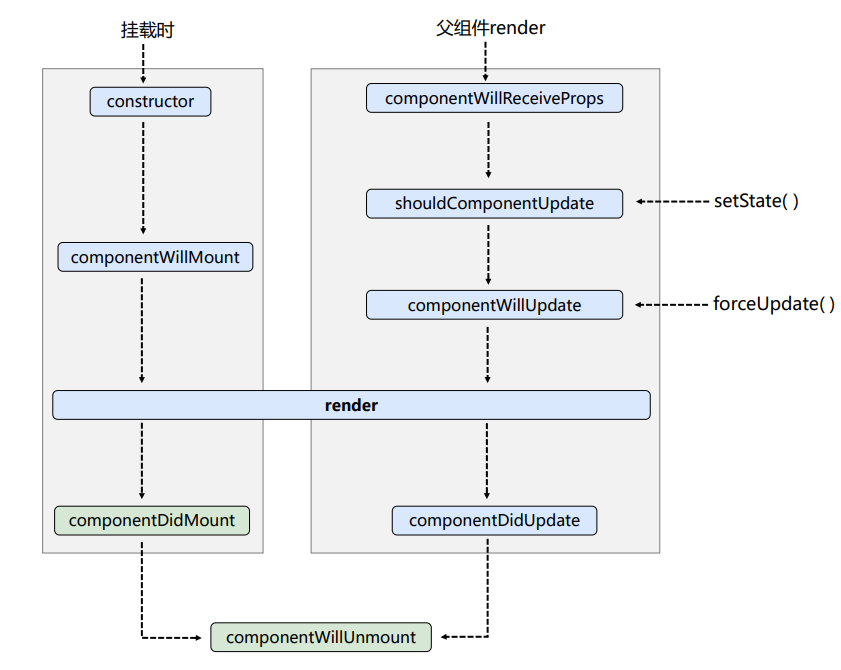
2.生命周期(旧)
初始化阶段: 由ReactDOM.render()触发---初次渲染
1) constructor() 2) componentWillMount() 3) render() 4) componentDidMount() --- 初始化
更新阶段: 由组件内部this.setSate()或父组件重新render触发
1) shouldComponentUpdate() 2) componentWillUpdate() 3) render() 4) componentDidUpdate()
卸载组件: 由ReactDOM.unmountComponentAtNode()触发
1) componentWillUnmount() --- 收尾
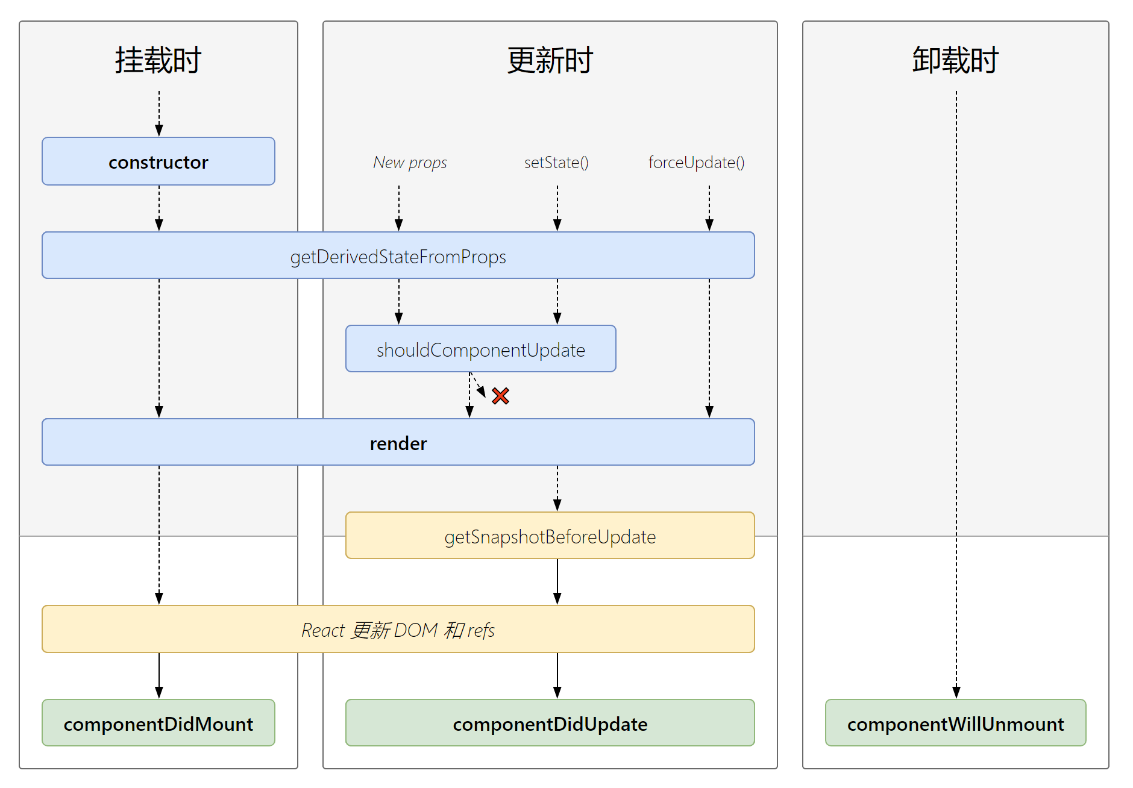
3.生命周期(新)
1.即将弃用
- componentWillMount
- componentWillReceiveProps
- componentWillUpdate 现在使用会出现警告,下一个大版本需要加上UNSAFE_前缀才能使用,以后可能会被彻底废弃,不建议使用。
2.重要的勾子
- render:初始化渲染或更新渲染调用
- componentDidMount:开启监听, 发送ajax请求
- componentWillUnmount:做一些收尾工作, 如: 清理定时器