1、安装cnpm和jsdoc
npm config set registry https://registry.npm.taobao.org/
npm install cnpm -g
npm install jsdoc -g
2、初始化项目
cnpm i
cd example
cnpm i
3、示例
<template>
<div>
{{ message }}
<button @click="increment">+1</button>
<button @click="decrement">-1</button>
<button @click="showDialog(counter)">Show counter value in dialog</button>
</div>
</template>
<script>
import { mapState } from 'vuex';
/**
* @module better-components/BetterCounter
* @desc <h5>标题</h5> Author:作者 <br>Date:2022-03-20 <br>Version:1.0.0<br>版本说明
* @vue-prop {类型} [step=默认值] (可选) 变量名字 - 变量描述
* @vue-prop {Number} initialCounter
* @vue-prop {Number} [step=1] Step
* @vue-data {Number} counter - Current counter's value
* @vue-computed {Array.<String>} fooList - A list of foo
* @vue-computed {Array.<String>} barList - A list of bar
* @vue-computed {String} message A message
*/
export default {
props: {
initialCounter: {type: Number, required: true},
step: {type: Number, default: 1}
},
data() {
return {
counter: this.initialCounter
}
},
computed: {
...mapState({
fooList: state => state.$_foo.fooList,
barList: state => state.$_foo.barList
}),
message() {
return `Counter: ${this.counter}`
}
},
methods: {
/**
* 方法描述
* Show a dialog displaying counter value.
* @param {Number} counter - Counter value
* @return {Number} 描述
*/
showDialog(counter) {
alert(`Counter value is ${counter}.`);
}
},
};
</script>
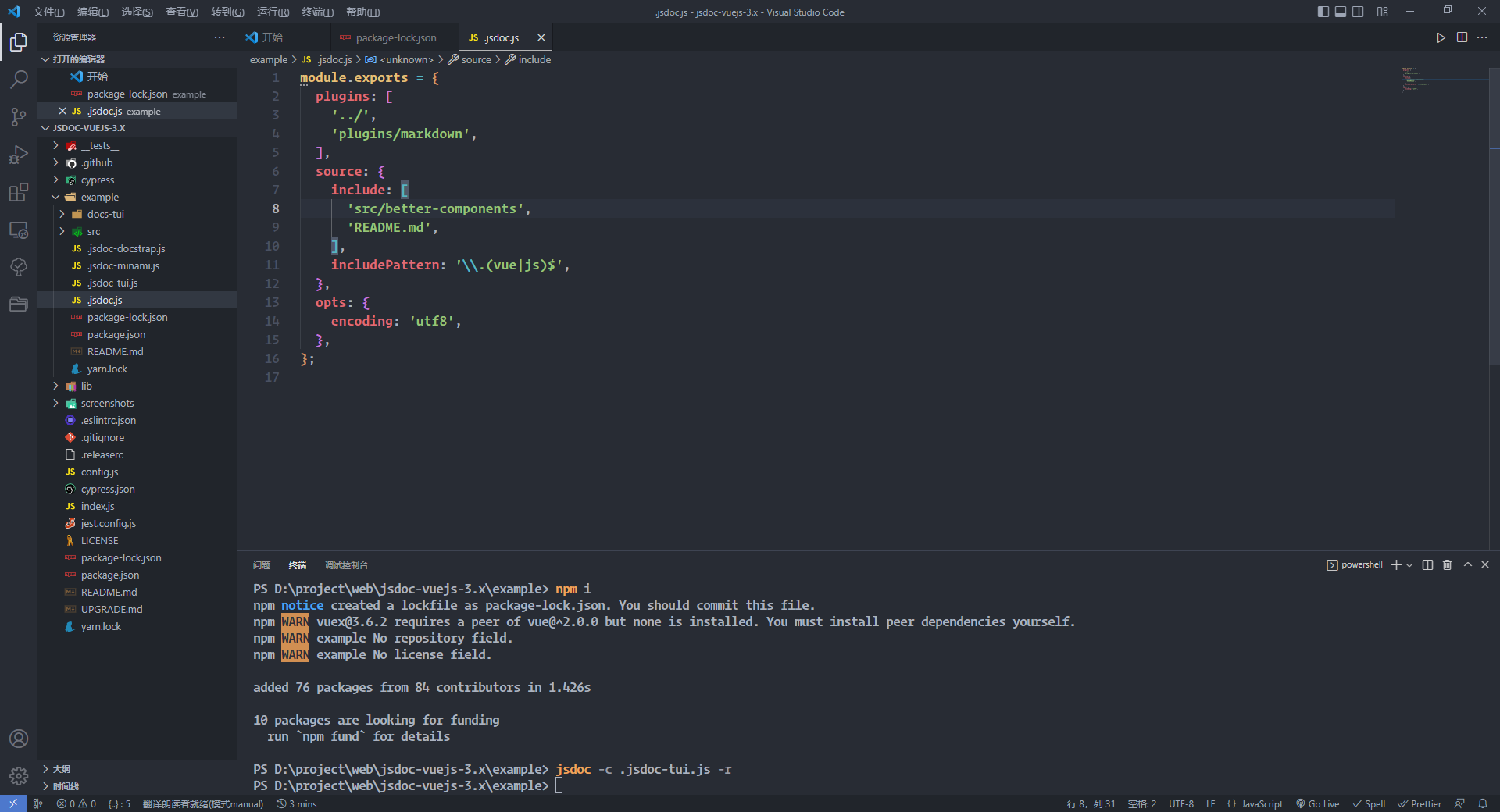
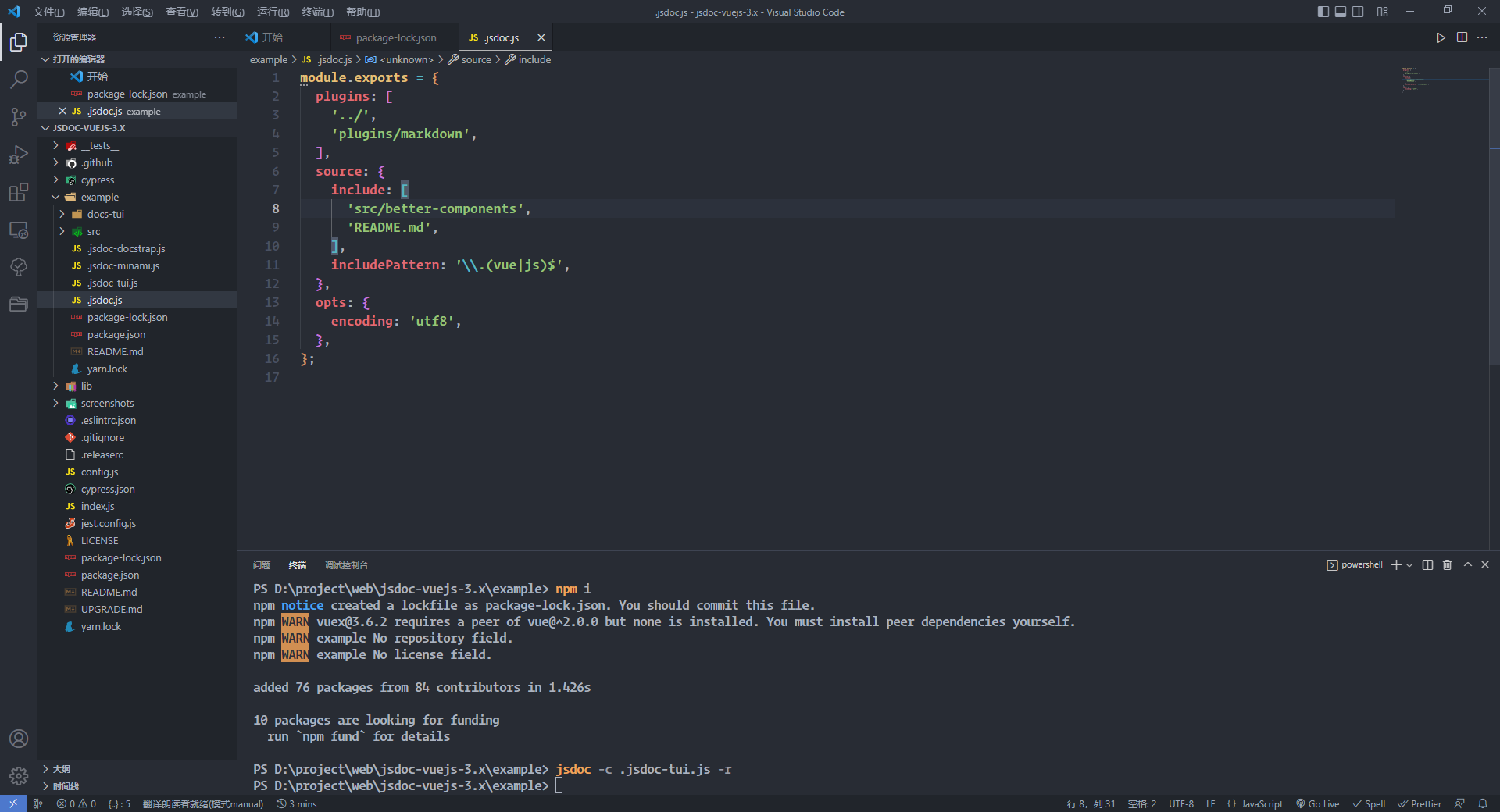
4、执行脚本生成文档
npm run docs:tui 或者使用命令
jsdoc -c .jsdoc-tui.js -r
5、注意事项路径不要重复,要不然会重复文档两次


- SCR/ 已经包含了SRC/BETTER-COMPONENTS